Smart Mobile Studio comes complete with integrated development environment containing everything you need. The IDE draws on many different sources but is primarily influenced by Embarcadero delphi and the C# mono project. Those coming from a delphi background will find that the similarities are more than striking: the keyboard shortcuts are the same, the general layout of the IDE is the same, and the way you work with units (source code files) is pure object pascal.
Those coming from C# will recognize the way projects are stored (one folder per project) and the ability to save a project as a single file (the project file can embed all the other files).
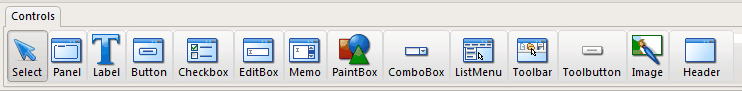
The IDE also have a so called mock form designer, which you use to quickly create a visual layout using drag and drop components. You simply select one of the many components from the component palette – and then click on a forms design surface. Once added you can move, size and edit common properties. You then proceed to write the object pascal code which makes the form come to life.

The component palette
The mock designer is capable of rendering the actual HTML, so can see immediately how the form will look like. To achieve this we have embedded a custom Chrome browser directly into the application. You don’t need to install chrome (and it wont cause conflict with chrome if you already have that installed). So with a single click you can see what your layout looks like on a mobile device.
Source editor
The source code editor is a vital part of any development studio, and the smart editor have full support for modern features such as syntax highlighting, code insight, pair matching – and a handy look-up function which covers the VJL units. To make it as friendly as possible we have also adopted keyboard shortcuts from Delphi.