The second layout manager demo builds on the first one.
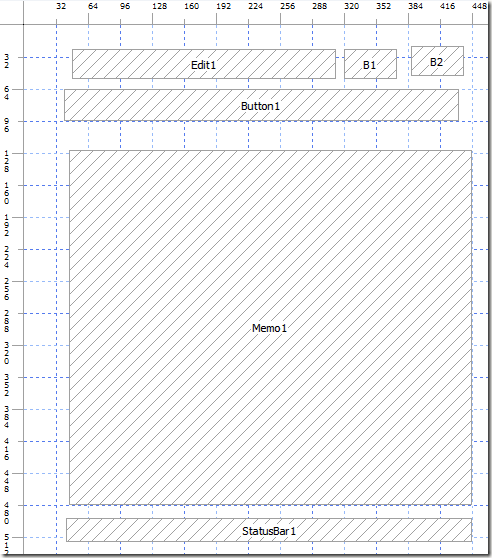
There’s an edit box and two small buttons right to it. A large button lies under all three of them. At the bottom of the screen is a status bar and all the rest is taken by a memo control.

The outer layout again fills all of the form (Layout.Client) and has Margins and Spacing set to 3.
Inside are two Top layouts, a Client layout and a Bottom layout.
FLayout := Layout.Client(Layout.Margins(3).Spacing(3), [
Layout.Top([
Layout.Client(Layout.Margins(0, 0, 3, 0), Edit1),
Layout.Right(Layout.Spacing(3), [B1, B2])
]),
Layout.Top(Button1),
Layout.Client(Memo1),
Layout.Bottom(StatusBar1)
]);
In the topmost Top layout, B1 and B2 (buttons) are pushed Right with Spacing 3 and Edit1 takes rest of the space. Margins(0, 0, 3, 0) call makes sure that there are 3 pixels of empty space right to the Edit1.

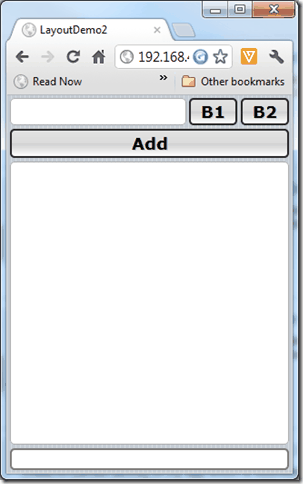
The result (in Chrome).