This time I’ll show you how to dynamically set layout parameters in Resize.
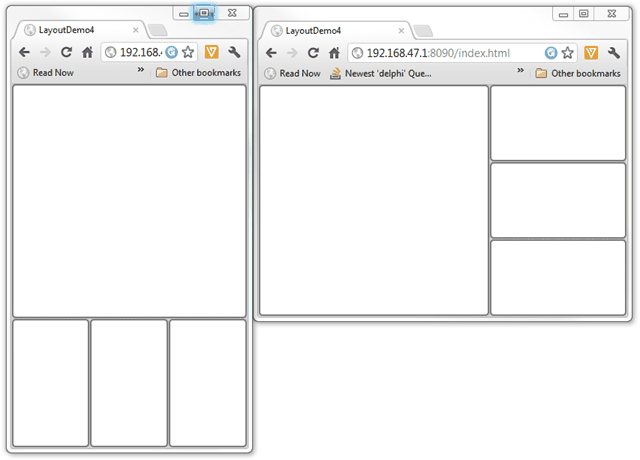
The task is almost the same as before except that this time we want the big panel to have equal width and height.

This time we’ll need four form fields.
FLayoutLandscape: TLayout;
FLayoutRight: TLayout;
FLayoutPortrait: TLayout;
FLayoutBottom: TLayout;
Layout definitions are the same as in the previous case except that now we are storing internal part of both layout in two separate fields (FLayoutRight, FLayoutBottom). I have also removed Layout.Width(140) and Layout.Height(140) as width and height will be set in the Resize method.
FLayoutRight :=
Layout.Right(
Layout.Top(Layout.Stretch, [Panel2, Panel3, Panel4]));
FLayoutLandscape :=
Layout.Client([
FLayoutRight,
Layout.Client(Panel1)
]);
FLayoutBottom :=
Layout.Bottom(
Layout.Left(Layout.Stretch, [Panel2, Panel3, Panel4]));
FLayoutPortrait :=
Layout.Client([
FLayoutBottom,
Layout.Client(Panel1)
]);
In Resize, we are again comparing Width and Height but before we resize the outer layout we have to set the Width or Height for the inner one.
procedure TForm1.Resize;
begin
inherited;
if ClientWidth > ClientHeight then begin
FLayoutRight.Config.Width(ClientWidth - ClientHeight);
FLayoutLandscape.Resize(Self);
end
else begin
FLayoutBottom.Config.Height(ClientHeight - ClientWidth);
FLayoutPortrait.Resize(Self);
end;
end;
The logic behind the Config.Width call in the landscape path is as follows.
| · | We set the FLayoutRight width to ClientWidth – ClientHeight (those are form properties). |
| · | That will leave ClientWidth – (FLayoutRight width) = ClientWidth – (ClientWidth – ClientHeight) = ClientHeight pixels for the Client.Top layout. |
| · | As the Client.Top will be ClientHeight pixels high by default, it will be square. |
The logic for the second (portrait) code path follows the same pattern.